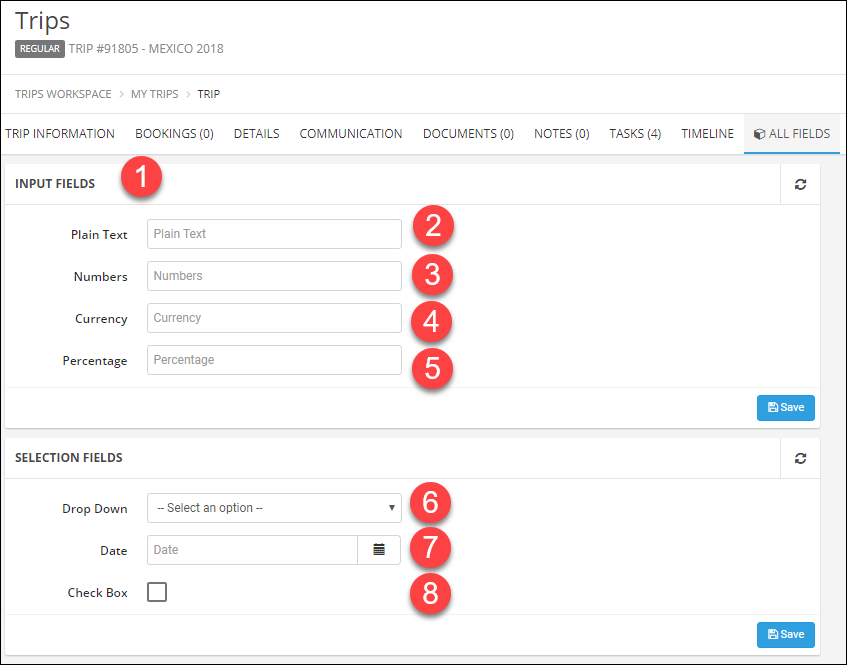
Step 1: Tab Options
This is an example Tab, just showing the different types of fields available on a Tab. You will choose the name for your tabs and the fields.
- Tabs are organized into Widgets, a tab can have one or more widgets.
This example has two widgets named Input Fields and Selection Fields, but you choose your widget names.
Below are all of the field types available:
- Plain text.
- Numbers.
- Currency
- Percentage.
- Drop-Down.
You will also choose the values that are options in your drop-down list.
- Date.
- Check-Box.
All fields can be marked as required fields except the Check-Box.
You can have as many fields on a tab as you need, but keep usability in mind. A very large form can be difficult for an agent to complete.

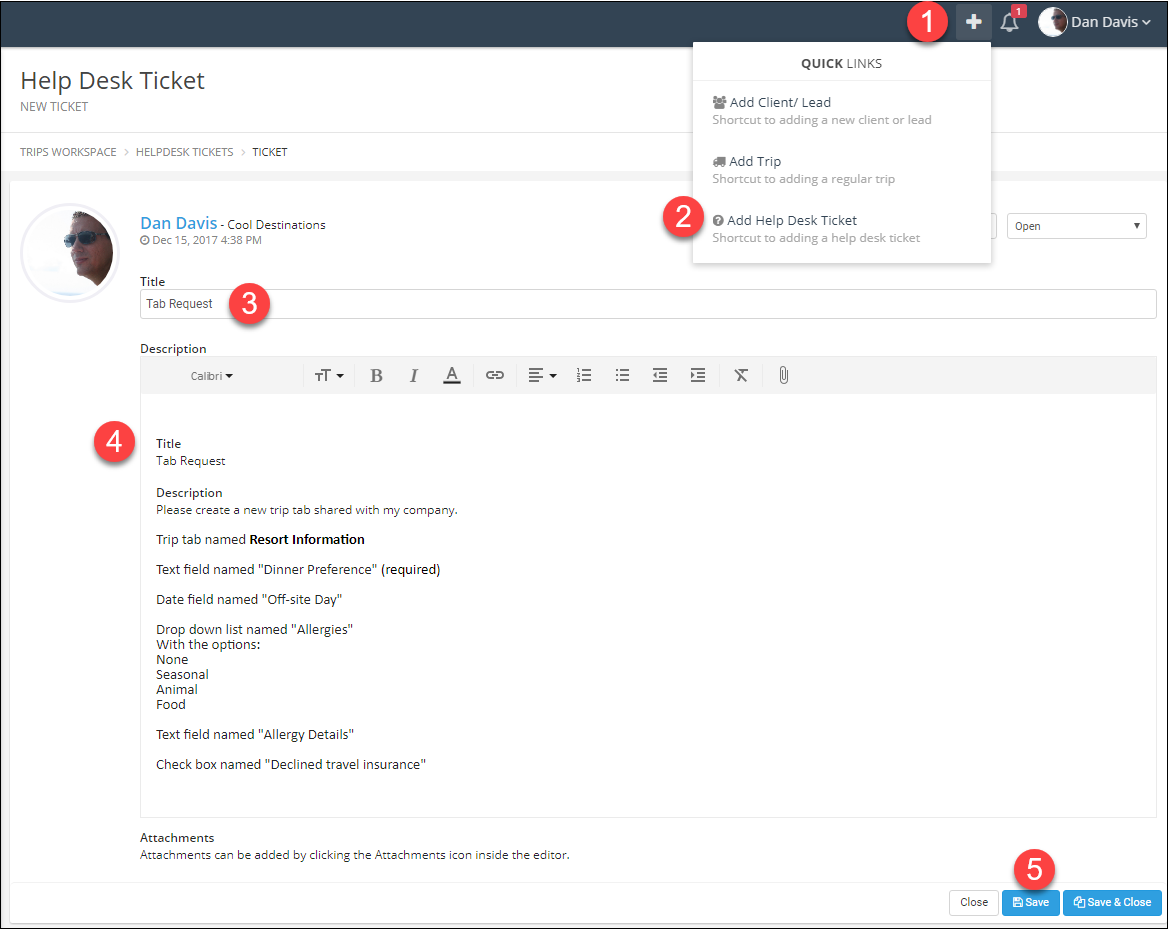
Step 2: Request a Tab
You cannot create tabs yourself; the TESS team will create them for you.
These are general instructions to request a tab if you know what you need, but you can also just describe the problem you are trying to solve and we will work with you to create the tab.
- Click the Quick Links icon.
- Click Add Help Desk Ticket.
You can also do this from the Help Desk menu item.
- Title your ticket something like "Tab Request".
- Tell us what you want your tab named, what you want your widgets named (if you want your tab organized with widgets), and what fields you need.
If you are including drop-down lists, be sure to tell us what the options in the list should be.
Also, let us know which (if any) fields should be marked as required.
- Click Save.
You can send this request via email if you prefer, to support@travelesolutions.com.